I’m always looking for ways to improve my workflow and productivity; most recently I’ve started using Markdown for as many projects as I can, so using Markdown in WordPress is no exception!
If you haven’t seen or used Markdown before; it’s a super-lightweight markup language that allows you to add formatting elements as you go by using special syntax. For example, if you want to make a section of text display in italic, simply put an asterisk at the start of the word or sentence. When the output is then parsed, your *Italics* then becomes Italics).
Why is this useful?
- Like an XML file, it’s open, super portable and easily readable across many applications, operating systems and web platforms (think Reddit, GitHub, Stack Exchange, Confluence, etc).
- It saves time when editing simple documents as you don’t have to go back and highlight/modify formatting, just add the syntax as you go, often with the use of one or two characters at the start of a line. Simple examples might be a bulleted list, where you add an asterisk *, or an H1 heading where you add a single hash symbol #.
- It’s fantastic for writing documentation where you might want to insert a quick code snippet or command
just like this! - Due to the very simple notation, it’s far quicker than writing HTML and can be substituted for HTML on many publishing platforms.
- If Git is already part of your workflow, it makes for easy collaboration with others (ideal for Devs!) and you can use GitHub for both version control and easy access from anywhere to your in-progress content.
- Learning and practising with Markdown opens up future opportunities to move to various publishing platforms such as Jekyll, Hugo, etc. I might even think about giving the site a facelift sometime soon!
- New skill to master, init?

You’ve sold me! How do I start?
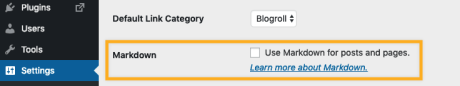
I don’t know why WordPress didn’t enable it in the default code, but it does come as part of Jetpack (which I assume 90% of sensible WordPress Users are using!). If you want to adopt it to your blogging workflow your site too, simply install Jetpack, then enable it under Settings → Writing.
You can find detailed instructions here:
WordPress Support – Enable Markdown in WordPress
Here’s a quick intro to how to use Markdown:
Markdown – Getting Started
After writing a couple of draft posts with it so far, I have to say I’m pretty happy with it. The next step is to find a decent plugin for linking to GitHub, enabling me to write/edit posts in my favourite text editor (VSCode, Sublime Text, Atom depending on my mood), then push them up via Git!




 RSS – Posts
RSS – Posts